IS KMM production-ready? How we migrated our code to Kotlin Multiplatform Mobile! Part-1
I will discuss my thoughts about KMM as we have worked with the production-ready app in mounty.co!
Our apps involve multiple networking calls and caching data to show recent searches/recently viewed items in the app and also multiple native features like location/map integration in Android and IOS that was natively coded in kotlin for android and Swift for iOS respectively.
The problem with the existing a.k.a traditional scenario is that if we change response or DTO type in networking we have to make changes both in iOS and Android, and then write test cases for both of them!
There are multiple solutions for this code repetition! To resolve we can choose cross-platform apps like flutter/dart or react native. Flutter is amazing but dart is not as advance as kotlin and if there are any new upgrades in kotlin we have to rely on flutter plugins to be updated and developed.
Furthermore, it has decreased performance, as well as a lot of code, has to be rewritten from scratch. Although cross-platform is adjustable for basic apps if you talk about performance, a native app is best because most of the cross-platform tools have slow UI rendering. 😔
KMM?
Kotlin Multiplatform Mobile allows you to use a single codebase for the business logic of iOS and Android apps. You only need to write platform-specific code where it’s necessary, for example, to implement a native UI or when working with platform-specific APIs. https://kotlinlang.org/lp/mobile/
Where to start?

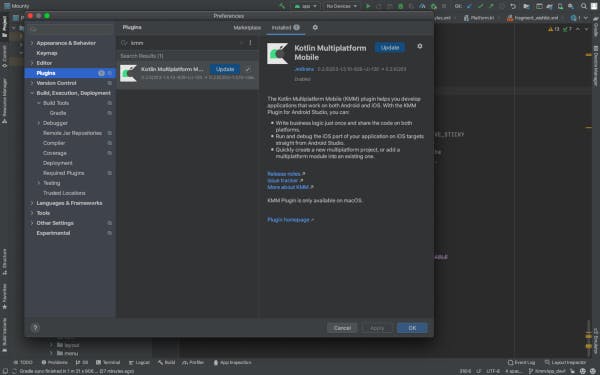
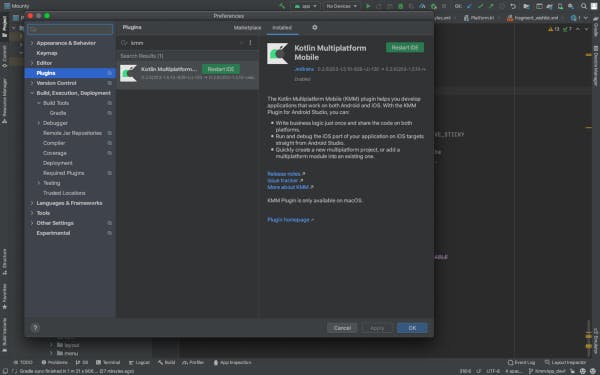
To install KMM plugin, just navigate to the Plugins section in your android studio and search kmm. Find and install Kotlin Multiplatform Mobile.


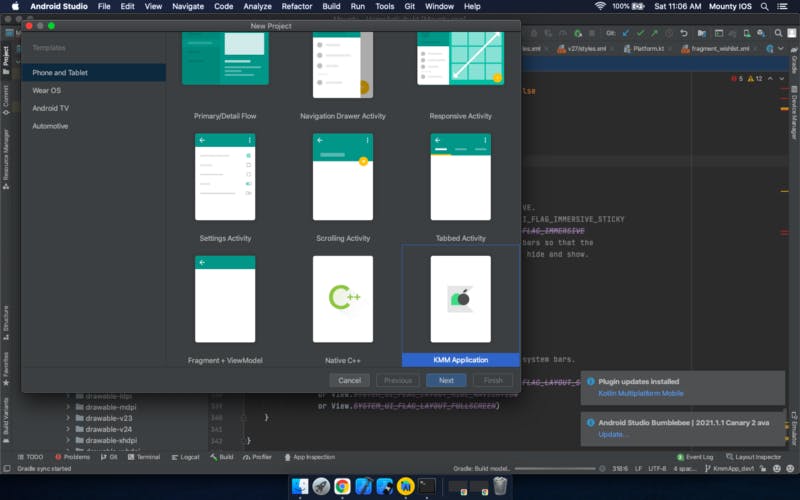
If you are creating a new project, it’s as easy you just need to create your project using KMM plugin.

Since this article is focused on migrating the existing codebase, Let’s get started with KMM on the existing app.
For Starters it's easy but we can not do it like above as we have already iOS and Android code that we have to merge.
Checklist
- Merge existing IOS and Android Codes.
- Move android’s code to the shared folder.
- Replace existing Android library for Networking (Retrofit->KTOR)
- Local Db in KMM (Rooms->SQLDelight).
Merge existing Project
This was the biggest challenge as we have to go with some command-line process and there was no surety at that time when we developed we had followed this official documentation by JetBrains
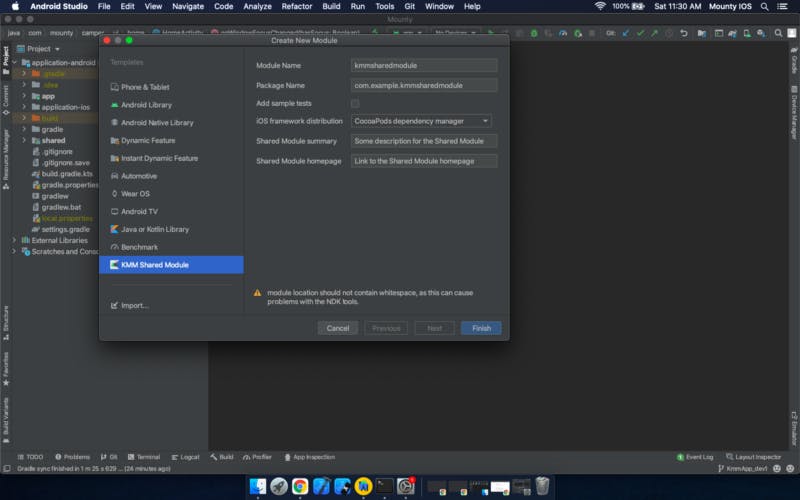
It’s very similar to loading a library to your project. Go to File > New > New Module > KMM Shared Module.

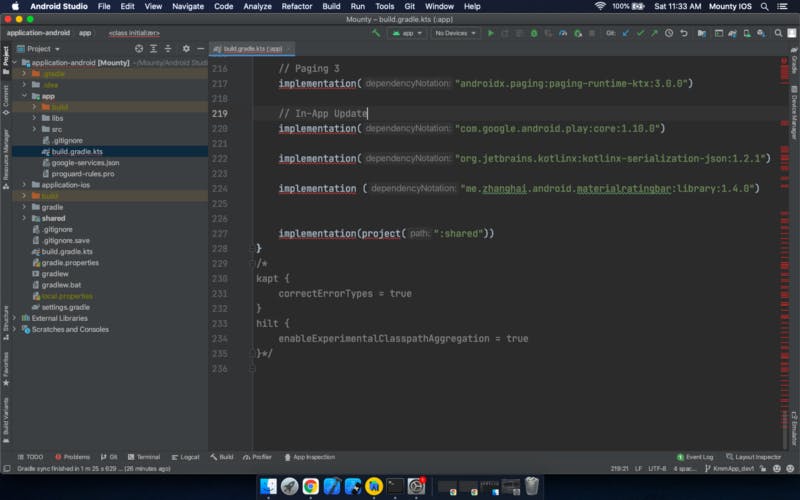
You can see a new shared folder created under your project. You can see the shared folder on the below screenshot. Now we have to implement this shared file as a library in android so in build.gradle in android app-level we have to add these lines
implementation(project(":shared"))

And then copy the iOS project inside the android project as you can see application-ios folder is inside application-android in the above screenshot.
Now if you want to share this shared module in iOS, you have to create a framework binary for iOS.
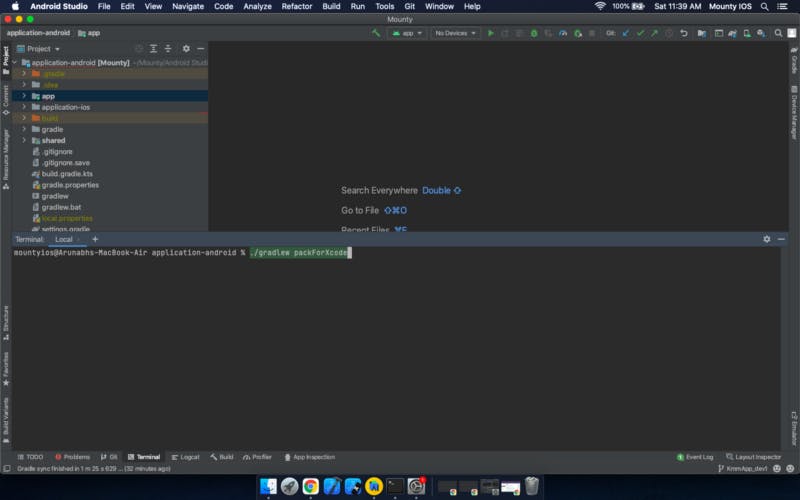
Open Android Studio terminal make `gradlew` as executable by below command and create the framework by `packForXcode` command
sudo chmod +x gradlew
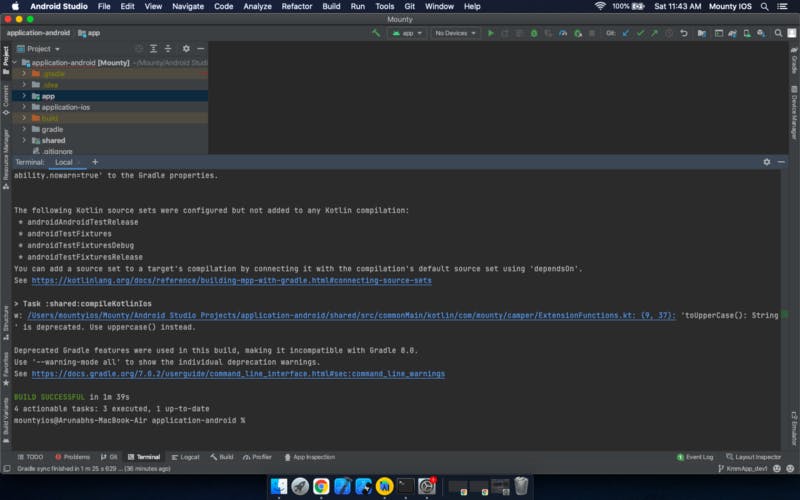
./gradlew packForXcode


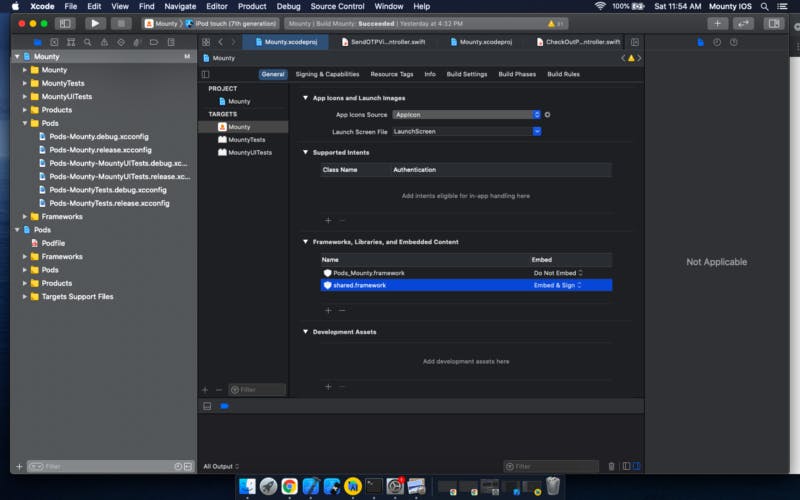
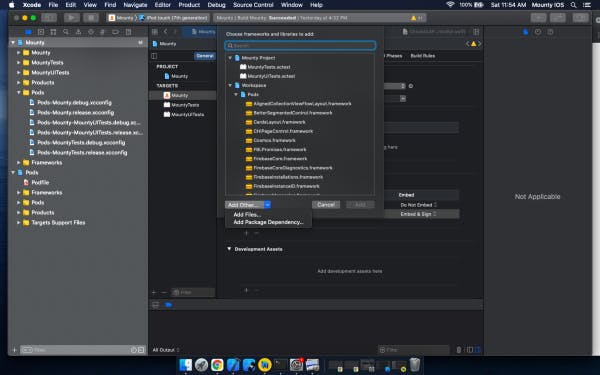
Now we have to open XCode and import the shared framework in it, use XCode to open an iOS project that’s inside an android project. then click on the left top on the project you will see the project general setting in Xcode

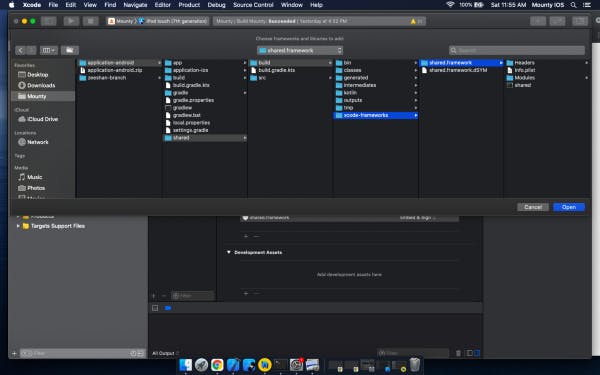
At the bottom, there should be an add framework option, you have to import it from the shared folder click on add then go to the folder where the shared framework is located in the build file in the shared module like below.


Open it!
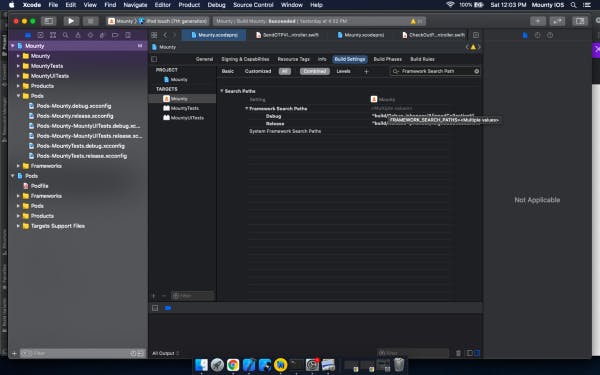
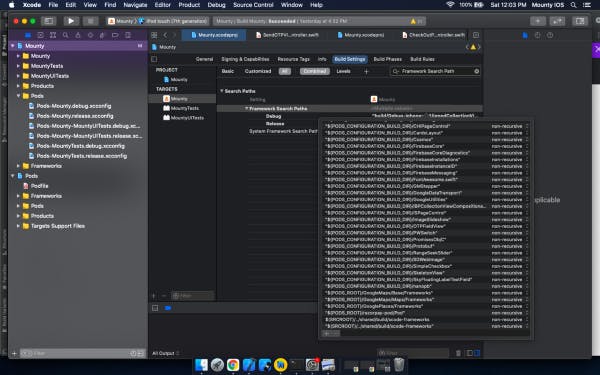
You have successfully imported shared.framwork, Now just you have to set Framework Search Path in build setting search for it and add these lines
$(SRCROOT)/../shared/build/xcode-frameworks


Your shared module should start working in iOS as well as in the android project. Now shared folder classes are available in both IOS and Android. Yay!

That was the Part 1 setup of our existing Android and iOS Project that took our whole day because we faced version and plugin issues in Android Studio during this process.
In the next blog, I will discuss how we moved our android code to the shared folder and what challenges we faced during migration. And at last, the answer to the question is KMM production-ready I this a big Yes it's in alpha but we can use it in production it's challenging while setting up but after a clean setup, it's bread and butter to manage because business logic in the shared folder decreases a lot of effort and time spent on both iOS and Android altogether.
JetBrains is actively pushing multiple updates and seems to be very rapidly fixing issues.
We have also worked on KMM libraries like ktor /sqldelight and many more which I will be sharing soon in our upcoming post.
Follow me:
Blog: http://www.maddeveloper.in
Twitter: https://twitter.com/AnujSachan72
About Mounty
Mounty is an online discovery and booking platform for camps, adventure activities & trips anchored by the largest network of privately owned campsites, adventures, and trips providers. We aim to make the travel experience fun and seamless. We do this through an amazing team of passionate travelers with years of experience and exceptional capabilities.

